Cara Mendapatkan Uang Dari Pesan.com-Pesan.com adalah PPC lokal Indonesia,Nah buat para blogger yang mau dapat Uang silakan daftar,Mudah kok.Nih saya kasih caranya :
Cara Pendaftaran :
1.Buka
http://www.pesan.com <--Klik
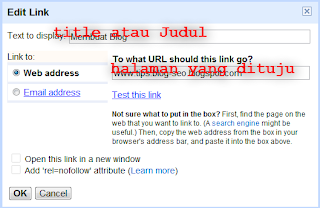
2.Isi Formulir,Kira-kira seperti berikut :
-> Keterangan
Username :ID yang dipakai untuk Log in
Nama Domain :Nama Blog kamu
3.Setelah kamu isi,klik Pendaftaran
4.Lalu nanti akan ada suruhan Verivikasi Email
5.Buka Inbox Email yang tadi didaftarkan
6.Terus lihat ada surat dari pesan.com dan baca lalu ada link verivikasi,klik link itu selesai
Cara Memasang Iklan :
1.Log in ke Pesan.com
2.klik Publisher Control Panel
3.Lalu klik buat Kampanye iklan Baru
4.Lalu Ketik Traking nama,ukuran iklan dan target device (Disaran untuk mempilih Deskop dan laptop)
5.Copy kan HTML yang ada di paling dibawah ke Blog kamu
6.Selseai
Peraturan :
1.Setiap ada orang yang mengklik iklan kamu,kamu akan dapat uang
2.Dilarang mengklik iklan sendiri dan memaksa orang mengklik
3.Jika uang anda sudah Rp.100.000 atau $10 bisa dikirim ke Paypal dan bank BCA
Semoga bermanfaat ^ ^
Jika ada Pertanyaan Komentar aja ^ ^
Keyword :Cara mendapatkan uang dari internet,menghasilkan uang,Pesan.com